Letzte Bearbeitung:

© by Karl Richard Lembach
Anpassen des Templates an eigenes Design
Einstellungen, die sich auf die gesamte Website auswirken
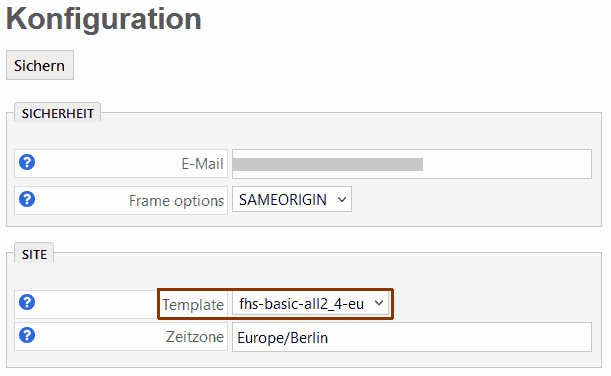
Umstellen der Konfiguration des CMS auf das neue Template:

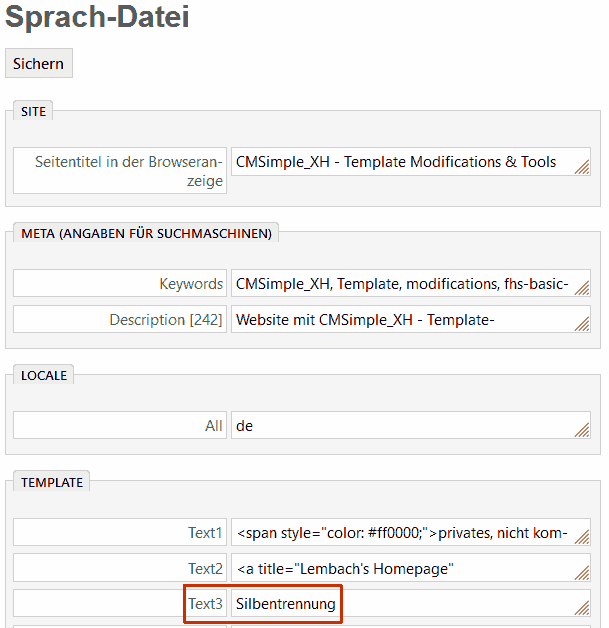
Einschalten der Silbentrennung in der Sprach-Datei des CMS:

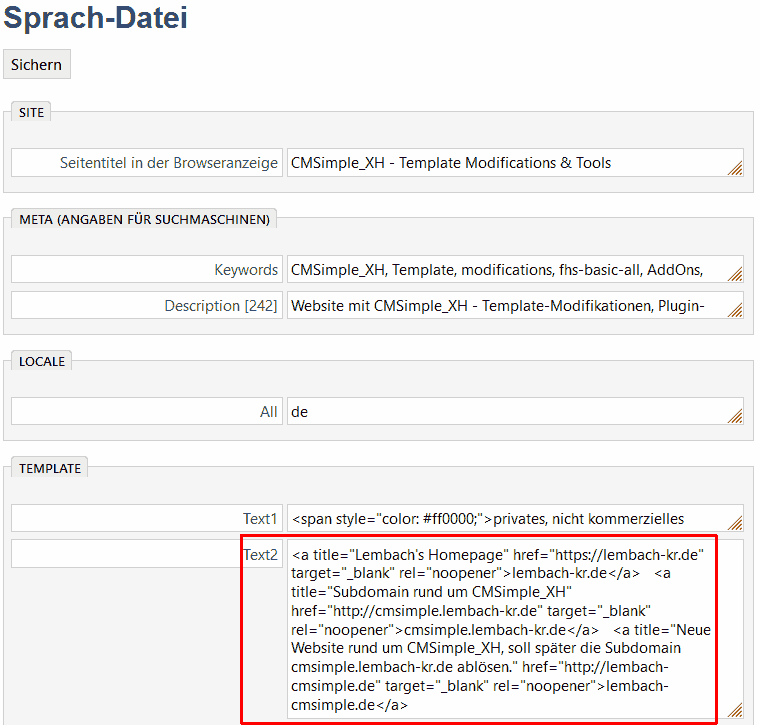
3. Footerzeile in der Sprach-Datei des CMS definieren:

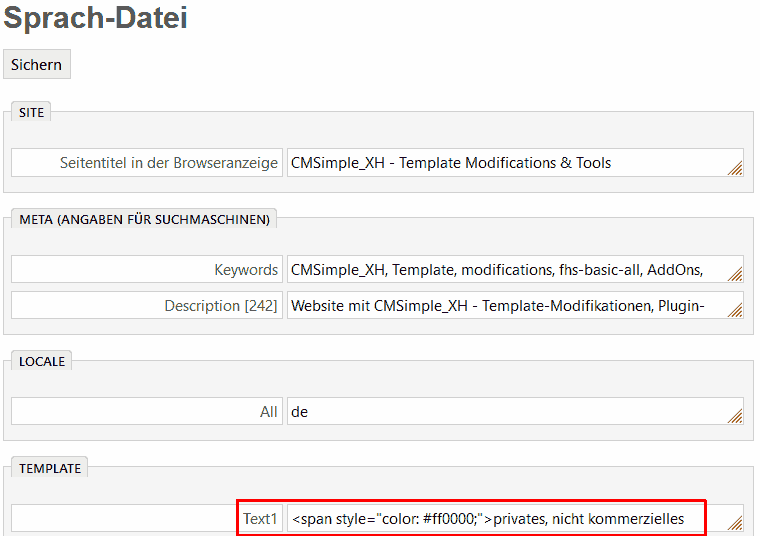
Mottotext rechts, oberhalb der Slideshow, in der Sprach-Datei des CMS definieren:

Logo der Website festlegen und Größe angeben, Formatierung des Mottotextes definieren
Beschreibung siehe dort: logo.css
Favicons festlegen
Beschreibung sieh dort: favicons.php
Eigene Stylesheets und Templatemodifikationen
Eigene Stylsheets können in der user.css definiert werden und Änderungen an Formatierungen des Templates werden in der usermodify.css eingetragen.
Seitenspezifische Anpassungen
Die Anpassungen, die von Seite zu Seite unterschiedlich sein können, erfolgen über die Parameterfestlegung auf dem TAB Mehr im Editorfenster.
Das Einfügen von zusätzlichen Stylings, Scripten und Funktionen kann in den Dateien cookie-perm-tools.php, cookie-permission.php und scriptimporter.php vorgenommen werden.
















