
© by Karl Richard Lembach
Struktur und Funktion des Templates
Grundsätzliches Aussehen
Es handelt sich um ein klassisches 3-Spalten-Layout mit einer Slideshow im Header. Darüber wird rechts ein Motto-Text und links das Logo der Website angezeigt. Das Layout ist responsiv und passt sich daher den unterschiedlichen Viewport-Breiten selbsttätig an.
Bei breiten Viewports wird in der linken Spalte das Menu angezeigt, in der mittleren Spalte der Content und in der rechten Spalte Newsboxen.
Die grundlegenden Eigenschaften (Template Styles, Menu Levels) sehen Sie sich bitte auf der Ursprungsseite http://fhseidel.de/cmsxh/fhs-basic/ an.
Bei schmäler werdenden Viewports wird zunächst die linke und mittlere Spaltenbreite verringert und dann die Anzeige der Newsboxen unter den Content verlagert. Schließlich wandert auch der Content nach unten unter das Menü.
Wird die Anzeige der Website auf schmalen Viewports gestartet, erscheint das Menü lediglich als 'Hamburger' () rechts der Suchmaske. Es klappt bei Klick auf das Symbol aus.

Aufbauend auf dem zugrunde liegenden Design von Frank Seidel habe ich zusätzliche Flexibilität und Funktionalität eingebaut.
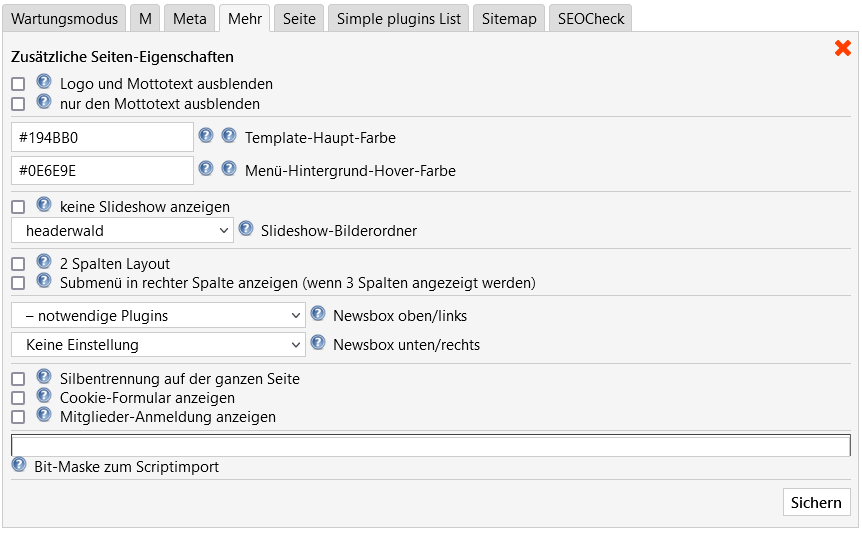
Über das Plugin Morepagedata_XH kann man mithilfe des Reiters Mehr im Editorfenster folgende Einstellungen für jede einzelne Seite separat vornehmen:
- Webseiten-Logo und Motto-Text (Logo-Text oben rechts) ausblenden.
- Motto-Text alleine ausblenden, wenn Option 1 deaktiviert ist.
- Themenfarbe auswählen: horizontale Linie oberhalb und unterhalb der Slideshow, <hr> und die horizontale Linie über dem Footer
- Hintergrundfarbe des Menüs auswählen: festgelegt werden kann die Hover-Farbe, die normale Farbe wird berechnet, indem von der Hover-Farbe der Wert #222222 abgezogen wird. Die Farbe des aktiven Menüpunktes wird berechnet, indem von der Hover-Farbe der Wert #444444 abgezogen wird. Da die Schriftfarbe konstant weiß eingestellt ist und ein minimaler Kontrast zur Hintergrundfarbe erforderlich ist, ergibt sich eine notwendige Beschränkung des Wertebereiches für die einzelnen Farben. Der kleinste wirksam werdende Wert jeder Grundfarbe der Hover-Farbe ist #44 und der größte wirksam werdende Wert ist #CC. In der Eingabemaske lassen sich zwar noch kleinere und noch größere Werte festlegen, im Template werden diese jedoch (automatisch und stillschweigend ohne Rückmeldung) korrigiert (was unter Umständen zu anderen Farben führt als ausgewählt).
- Die Ausgabe der Slideshow kann abgeschaltet werden.
- Der Ordner für die Slideshow-Bilder kann ausgewählt werden (Unterordner des /userfiles/images/).
- Die dritte Spalte rechts kann abgeschaltet werden, wodurch deren Inhalt nach Unten unter den Content wandert.
- Hat eine Seite Unterseiten, wird ein Submenü unter dem Content angezeigt. Der Anzeigeort kann in die dritte (rechte) Spalte über den Newsboxen umgeschaltet werden.
- Für den Inhalt der beiden News-Boxen in der rechten Spalte / unter dem Content lassen sich unabhängig versteckte Seiten auswählen, können also zum Kontext der jeweiligen Seite passend eingestellt werden. Ihre Ausgabe erfolgt nur, wenn eine Auswahl festgelegt ist. Werden keine News-Boxen definiert und ist auch kein Submenü über den Newsboxen anzuzeigen, wandelt sich das Template bei breiten Viewports zu einem 2-Spalten Design mit Menü und Content-Spalte.
- Festlegen, ob die Fähigkeit moderner Browser aktiviert werden soll, die Silbentrennung bei Wörtern vorzunehmen.
- Festlegen, ob das Privacy-Formular zum Akzeptieren oder Ablehnen von Cookies angezeigt wird.
- Festlegen, ob das Memberpages-Anmeldeformular angezeigt wird.
- Bit-Maske (Folge von 0 und 1) zur Festlegung, welche externen Scripte eingebunden werden sollen.
- Es kann eine weitere versteckte Seite ausgewählt werden, die im Editiermodus oben in der rechten Spalte angezeigt wird. Dies ist gedacht als Kopiervorlage und/oder Gedächtnisstütze für den Author der Artikel. So können wiederkehrende Textbausteine ebenso wie HTML-Konstrukte für das Einfügen in den Content bereitgehalten werden. Der Inhalt dieser Seite kann wie jede andere Seite online editiert werden.

Die Header-Slideshow
Für den Header wird das Plugin Slideshow_XH benötigt.
Die im Paket enthaltenen Bilder stammen von Karl Richard Lembach und werden CC0 weitergegeben.
Eigene Bilder müssen alle exakt die gleichen Maße haben, und zwar 1920 x 300 px (wenn nicht, werden sie auf 1920 px Breite gezoomt, was das Layout zerstört). Setzt man viele Bilder in der Slideshow ein, ist das schon eine gewaltige Datenmenge, die da übertragen werden muss. Man sollte daher einerseits schauen, inwieweit man diese Bilder komprimieren kann, um andererseits eine noch ausreichende Qualität auf großen Bildschirmen zu erreichen (z. B. IrfanView mit dem RIOT-Plugin). Außerdem ist es sehr schwierig Motive zu finden, die bei diesem Format noch eine Aussagekraft haben oder zumindest gut aussehen. Eine Möglichkeit ist, wie es an anderer Stelle auf dieser Website realisiert wurde, mehrere Bilder nebeneinander zu kopieren und auf die Maße 1920 x 300 px zu verkleinern. Wenn alles andere simple ist – die Motivauswahl ist nicht so einfach.
Optionale Plugins
Das Template ist für die Plugins Privacy_XH, Memberpages_XH und Crazystat_XH vorbereitet.
Die Funktion des Templates ist nicht gestört, wenn ein Plugin nicht installiert wird.
Durch Privacy_XH kann auf einzelnen Seiten das Formular zur Abfrage der Zustimmung der User zu Cookies eingeblendet werden. Dadurch können abhängig von dieser Zustimmung Scripte und Funktionen außerhalb des Contents eingebunden werden und im Content abhängig von der Zustimmung Textbereiche angezeigt oder ausgeblendet werden.
Ist Memberpages_XH installiert, kann auf einzelnen Seiten unter dem Menü das Anmeldeformular angezeigt werden.
Ist Crazystat_XH installiert, wird der Zähler unter dem Content rechts vom Link 'Seitenanfang' angezeigt.
HTML-Codierung weitgehend in PHP-Codierung umgewandelt
Damit der Benutzer möglichst schnell erkennen kann welche Bereiche der Template-Datei welche Funktion haben und was bestimmte Funktionen bewirken sollen, habe ich versucht erklärende Kommentare einzufügen. Da jedoch HTML-Kommentare mit der Seite an dem Browser ausgeliefert werden, benötigen sie Datenvolumen und damit auch Ladezeit. PHP-Kommentare werden jedoch vom Web-Server nicht an den Browser ausgeliefert. Das verkleinert die Datenmenge und beschleunigt die Ladezeit (na ja, zumindest ein klein wenig).
Um die Steuerfunktionen in der template.htm besser lesbar zu machen (anfänglich realisiert als in HTML eingebetteter PHP-Code in Kurzschreibweise) habe ich die Codierung der Datei sozusagen auf den Kopf gestellt und soweit es sinnvoll war auf PHP-Code mit eingestreutem HTML-Code umgestellt. Da nicht der PHP-Code, sondern der dadurch erzeugte HTML-Code an den Browser ausgeliefert wird, habe ich zur besseren Lesbarkeit die PHP-Kurzschreibweise wieder auf die normale Schreibweise umgestellt.
Zur Steuerung des Templates habe ich folgende Variablen/Parameter eingeführt, die das Verhalten und Aussehen des Templates beeinflussen:
(fast alle einstellbar durch das Plugin Morepagedata_X)
Silbentrennung für die gesamte Website lässt sich aktivieren (sofern der Browser diese für die verwendete Sprache unterstützt), indem man in den CMS-Einstellungen unter Sprach-Datei im Feld Text3 'Silbentrennung' einträgt.
Eine dritte Footerzeile für die gesamte Website lässt sich definieren, indem man in den CMS-Einstellungen unter Sprach-Datei im Feld Text2 den gewünschten Text / HTML-Code eingibt. Bleibt der Defaultwert von Text2 erhalten erfolgt keine Ausgabe einer dritten Footerzeile.
Für jede Seite der Website lassen sich die nachstehenden Variablen mit Parametern einzeln einstellen:
$keinLogoAnzeige
Die Anzeige des Website-Logos und des Motto-Textes (beides oberhalb der Slideshow) werden ausgeblendet.
$keinLogoTextAnzeigen
Wenn die vorgenannte Option nicht aktiviert ist, wird nur der Motto-Text ausgeblendet.
$MainColor2019
Farbe der horizontalen Linien ober- und unterhalb der Slideshow, die horizontale Linie (<hr>), die Linie unterhalb des Contents und die Linie oberhalb des Footers. Die Defaultfarbe ist ein mittleres Grau.
$MenuBGColor2021
Die Hintergrundfarbe des Menüs wechselt je nachdem ob das Feld von der Maus gehovert wird, der Menüpunkt des Feldes nicht aktiv ist oder das Feld den aktiven Menüpunkt enthält. Die zweite und dritte Farbe werden aus der ersten errechnet. Der Abstand der Farben zueinander ist #222222. Festgelegt wird die hellste Farbe (Hoverfarbe). Der Defaultwert ist ein mittleres Grau plus #222222.
$NoSlideShow
Dadurch wird die Slideshow ausgeblendet.
$SliderFolder2019
Wählt einen Subfolder von /userfiles/images als Quelle der Slideshow-Bilder aus.
$TwoColumn2021
Legt fest, dass die Newsboxen und ein evtl. vorhandenes Submenü unter dem Content angezeigt wird und damit die Seite im 2-Spalten-Layout angezeigt wird.
$SubmenuRight2021
Legt fest, ob das Submenü in der dritten Spalte oben angezeigt wird, wenn 1) die Seite Unterseiten hat nud 2) mindestens eine Newsbox definiert ist.
$NewsBox2019A
Wählt die versteckte Seite aus, die in der ersten Newsbox angezeigt werden soll.
$NewsBox2019B
Wählt die versteckte Seite aus, die in der zweiten Newsbox angezeigt werden soll.
$GlobaleSilbentrennung
Damit wird für die gesamte einzelne Seite die Fähigkeit moderner Browser aktiviert, die Silbentrennung bei Wörtern vorzunehmen. Dazu muss allerdings im Browser das Wörterbuch der entsprechenden Sprache installiert sein. Oft ist in der Grundeinstellung nur das Wörterbuch für Englisch installiert. Im Gegensatz zu dieser Seitenweiten Silbentrennung gibt es auch das Format Silbentrennung für div, p und span.
$Privacy2021
Sorgt dafür, dass das Cookie-Formular von Privacy oberhalb des Content angezeigt wird.
$MembersLogin
Sorgt dafür, dass das Anmeldeformular von Memberspages unter dem Menü angezeigt wird.
$ScriptImporter2021
Ein 16 bit breiter 'DIL-'Schalter, der festlegt, ob das externe (nicht zum CMS gehörend) Script geladen wird, das der Stelle im Schalter entspricht. Die Zählung im Schalter beginnt links bei 1.
















